Üdv mindenkinek! Ma újabb cikkel érkeztem. Ugye egy weboldal tartalom nélkül nem sok, viszont az sem mindegy, hogy a tartalmat milyen formában tálaljuk az olvasóinknak. Ha a látogató nehezen tudja elolvasni a cikkjeidet, vagy ha esetleg bántja a szemét az egész katyvasz, nem fogja végigolvasni az írásodat, és valószínűleg nem is fog visszajönni többet hozzád, maximum ha nagyon bizakodó avval kapcsolatban, hogy hamar lesz stílusváltás az oldaladon. Ebben a kis cikkben ejtsünk pár szót a betűtípusokról.
Alapvetően kétfajta betűtípust különböztetünk meg: A "serif" és a "sans serif" betűtípusokat. Hogy mi a különbség? A serif a talpas betűtípusok családja, a sans serif pedig a talpatlanoké, mint amit mi is használunk az oldalon. Serif pl: Times New Roman Sans serif: Arial, Tahoma.

Weblapszerkesztés céljából mi a különbség? Nos, az átláthatóság. Amíg a beadandó házidolgozatokat legtöbb esetben Timesszal kell írni, addig a weblapokon ez nem ajánlott. A Sans Serif (talptalan) betűtípusokat könnyebb olvasni számítógépen, átláthatóbb képet nyújtanak, mert a kis talpacskák nem zavarnak be a sorok közt, és a betűk sem mosódnak össze tőlük. Szóval, ha szeretnél átlátható oldalt, akkor használj Sans Serif betűtípust, ezekből a legnépszerűbbek az Arial, és a Helvetica, valamint a Tahoma és a Verdana. Alapból úgy tűnhet, hogy nagyon kevés a különbség, de azért van. Mi itt az oldalon Arial betűtípust használunk.
Azonban, ha szeretnél kiemelni valamit, mondjuk egy modulcímet, akkor ott nyugodtan használj Serif betűtíupst, ha az tetszik, hiszen rövidebb szövegeknél nyugodtan használhatóak ezek a fajta fontok.
Modulfejlécnek használhattok írott hatású betűtípust is, hiszen azok is nagyon szépen mutatnak, ám hosszú szöveghez ezt semmiképp sem ajánlanám.
A betűtípusoknak nem csak a fajtája fontos, hanem az is, hogy milyen távolságban rendeződnek a sorok, és a betűk egymástól. Alapvetően általában jól néz ki betűtávolságnak az alapérték, ám ha nagyon szeretnéd, ezeket lehet variálni bizonyos helyzetekben. Amit viszont érdemes megnézni és beállítani, az a sormagasság. Egyáltalán nem mindegy, hogy a két sor mennyire folyik egymásra, a nagyon sűrű szöveg igencsak tudja bántani az ember szemét, úgyhogy érdemes úgy beállítani a sormagasságot, hogy hagyjon teret a szövegnek, ne follyon ki az ember szeme, ha olvas valamit a weblapodon.

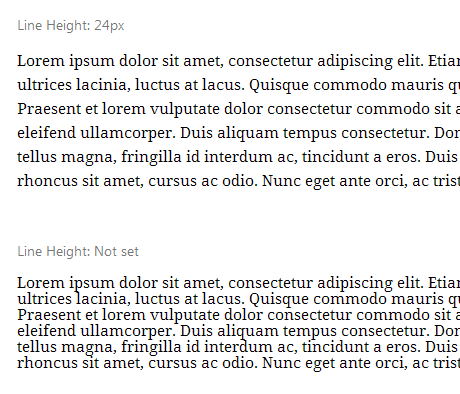
Látjátok? Más, ha nincs beállítva érték és simán a legmagasabb betű magasságát veszi fel a sor, vagy ha van hely a sorok közt. Ennek az értéke nem állandó, a 24px a képen csak egy példa, ez függ a betűmérettől és attól is, mekkora helyet szeretnél hagyni a betűknek. Ezeket az értéket CSS-ben kell beállítani, ezekkel a parancssorokkal:
font-family: Arial; (a betűtípusod)
font-size: 12px; (a betűméret)
line-height: 14px; (a sormagasság)
Ennyi az, amit érdemes tudni a betűtípusok használatáról elsősorban, később talán még bővítem ezt a cikket! Addig is jó szerkesztést mindenkinek!
|

